html multiple classes per element
BEM and other component methodologies promote a one-component-per-file approach. To avoid this confusion we can add the universal selector to the first-child pseudo-class so it is more obvious what the selector is doing.

Preparing To Read A Novel Ideas For El Escape Cubano And Other Novels In General Novels Preparation Reading
However there can be only one per table.

. Base classes and utility functions. This is because this type of element is an example of a replaced element. More useful is multiple classes and using them in the object oriented css style that is all the rage lately.
Which choice is the best way to code three choices within a form so that the user can select multiple items. The Block Element Modifier methodology. Choice 1 Choice 2 Choice 3.
For reference on concepts repeated across the API see Glossary of Common Terms and API Elements. There are only a few style attributes that can be applied to an element. These types of custom elements have a local name equal to the value passed in their extends option and their defined name is used as the.
All web forms require Input elements to process data on the server. A customized built-in element which is defined with an extends option. Black important or perhaps prefacing the selector with something even more specific.
The second targets the same element but overrides the color instead of having to useoverride color. As oppose to what others might say using the same Id for multiple elements will not stop the page from being loaded but when trying to select an element by Id the only element returned is the first element with the id specified. The contents of the text layer will be used as the value of the input element when processing the form.
You may list only one class name per class attribute. The inside part isnt named like it has a dependency so it is less clear but potentially more reusable. Please refer to the full user guide for further details as the class and function raw specifications may not be enough to give full guidelines on their uses.
Take care when adding layer names for Input items the layer name will be used as the Input item name in. This is the class and function reference of scikit-learn. So you would use multiple classes in the HTML for variations.
The HTML element represents a self-contained. You can add unlimited input items to your webform using our Input Tag. These types of custom elements have a local name equal to their defined name.
That being so never use duplicate id attributes. Classes allow CSS to select specific elements on the page. An autonomous custom element which is defined with no extends option.
Not to mention using the same id is not even valid HTML. So finding stuff begins with opening the file. However this selector could be confused with articlefirst-child which will select any element that is the first child of another element.
The HTML element encapsulates a set of table rows elements indicating that they comprise the body of the table. You can create multiple sections within a table by using multiple elements. It is selecting any element which is the first-child of an element or the first-child of.
Each may potentially have its own header row or rows. Choice 1 Choice 2 Choice 3. They are OS-dependent and are not part of the HTMLbrowser.

Css Basics Adding Hover Effects The Blog Market Web Design Tips Simple Web Design Web Design

How To Apply Two Css Classes To A Single Element Geeksforgeeks

Css3 Backgrounds Web Design Tools Web Development Design Css

Ncert Solutions For Class 10 Maths Chapter 6 Triangles Ex 6 5 Maths Ncert Solutions Math Sum Of Squares

Assigning Multiple Classes To Html Tags Nathan Sebhastian

How To Create Classes With Css Digitalocean

How To Apply Two Css Classes To A Single Element Geeksforgeeks
.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)
The Beginner S Guide To Css Classes

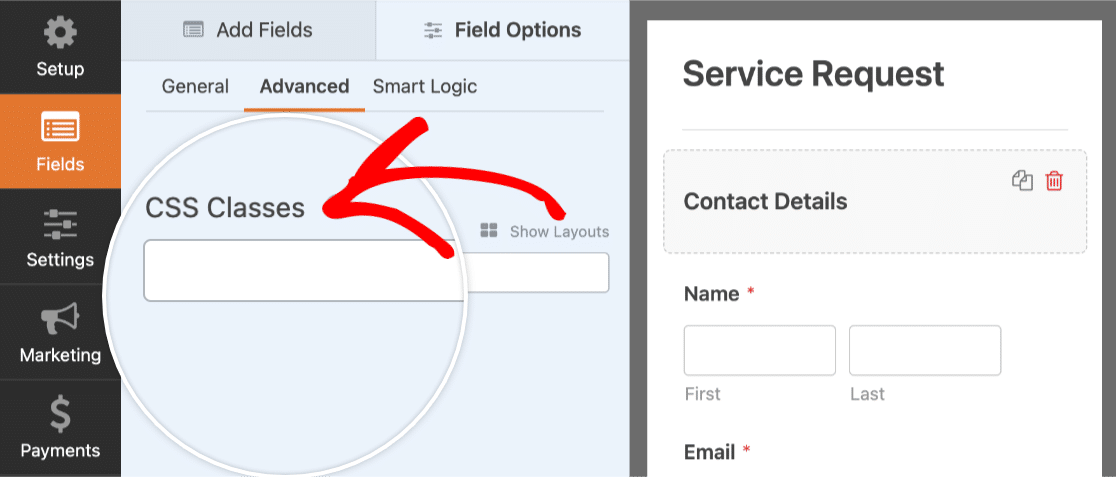
How To Add Custom Css Classes To Wpforms

Composition And The Elements Of Visual Design Visual Elements Of Art Visual Design Elements Of Art

Rename Elements Beams Columns Etc By X And Y Direction Revit Dynamo Beams Column Directions

How To Apply Two Css Classes To A Single Element Geeksforgeeks

Free Css Layouts And Templates Smashing Magazine Web Design Company Web Development Design Web Design

Onomatopoeia Art Lesson Plan Art Lesson Plans Art Lessons Teaching Art

Bundle Animated Social Media Instagram Template Instagram Story Social Media Pack



